
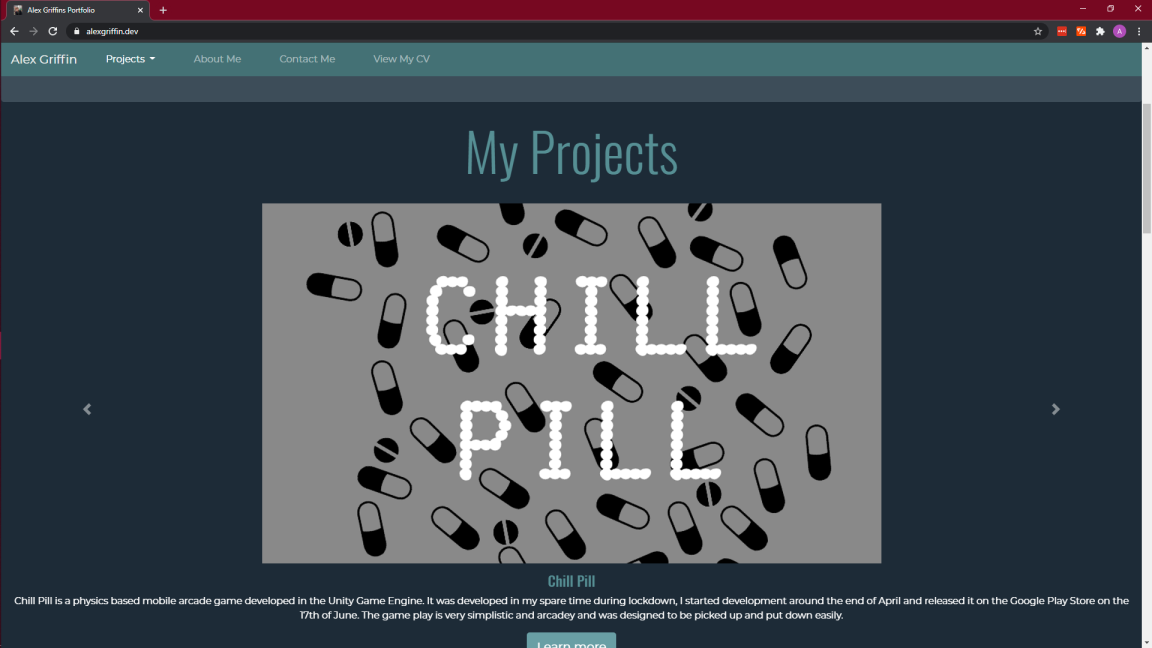
Projects part of the current home page

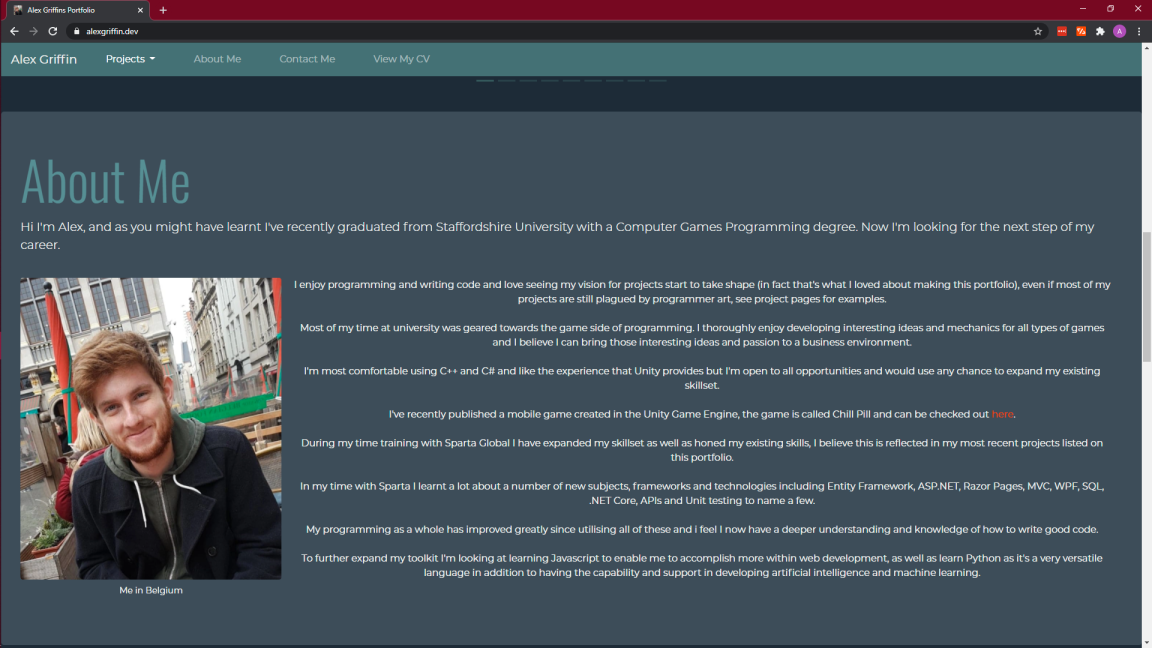
About me section of the current home page

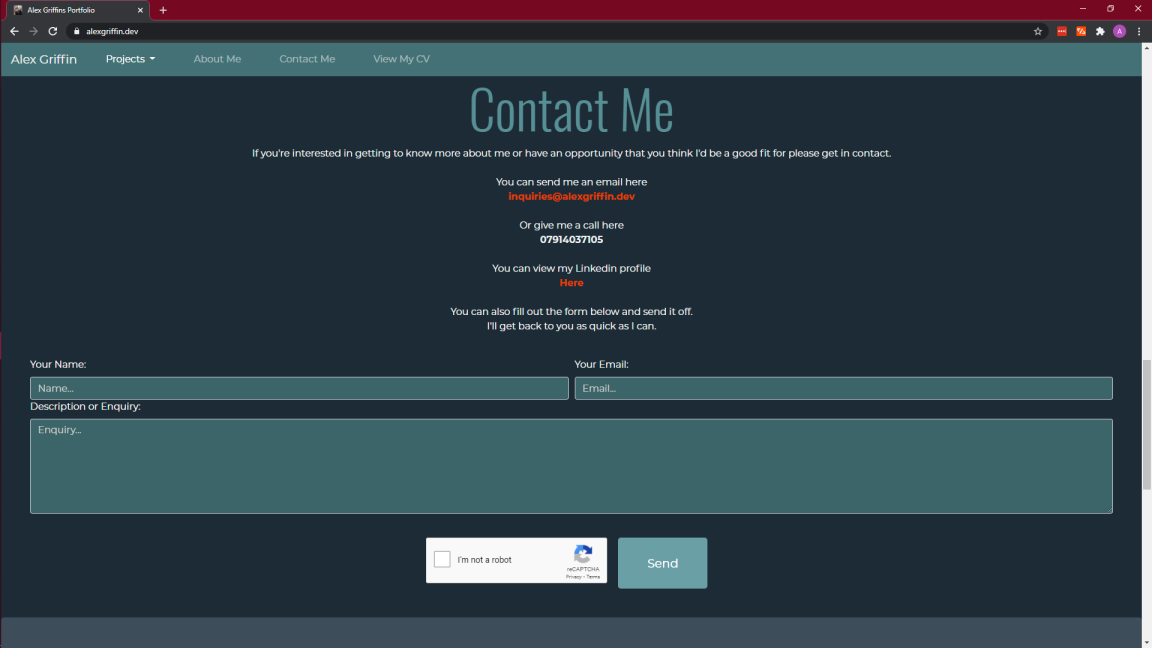
Contact me section of the current home page

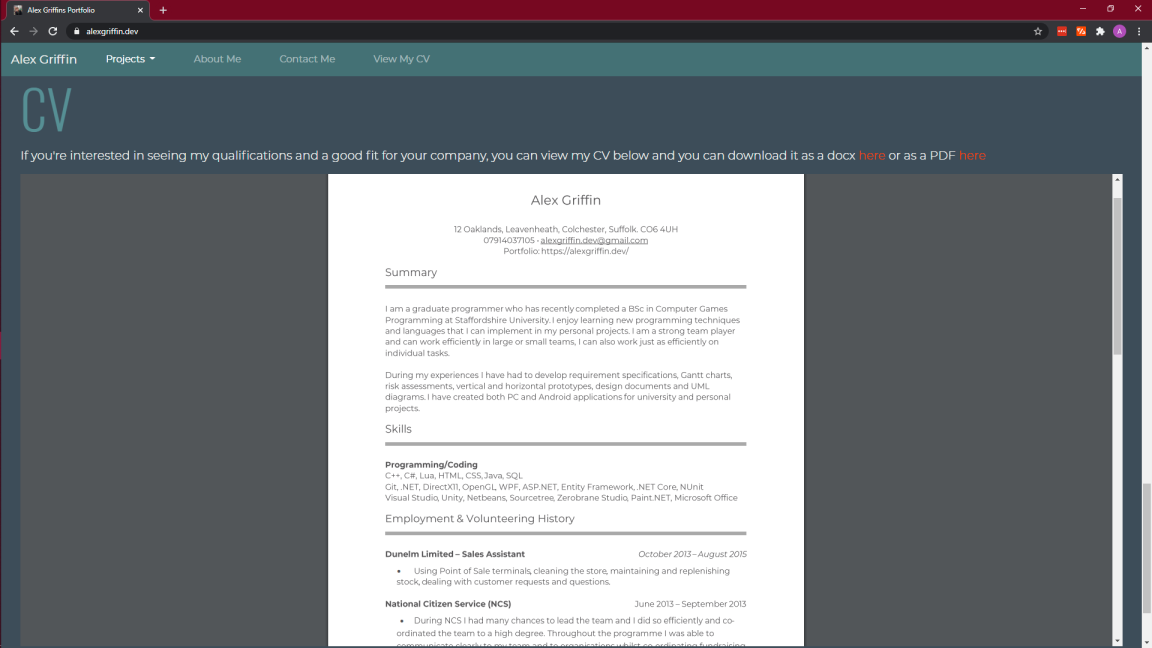
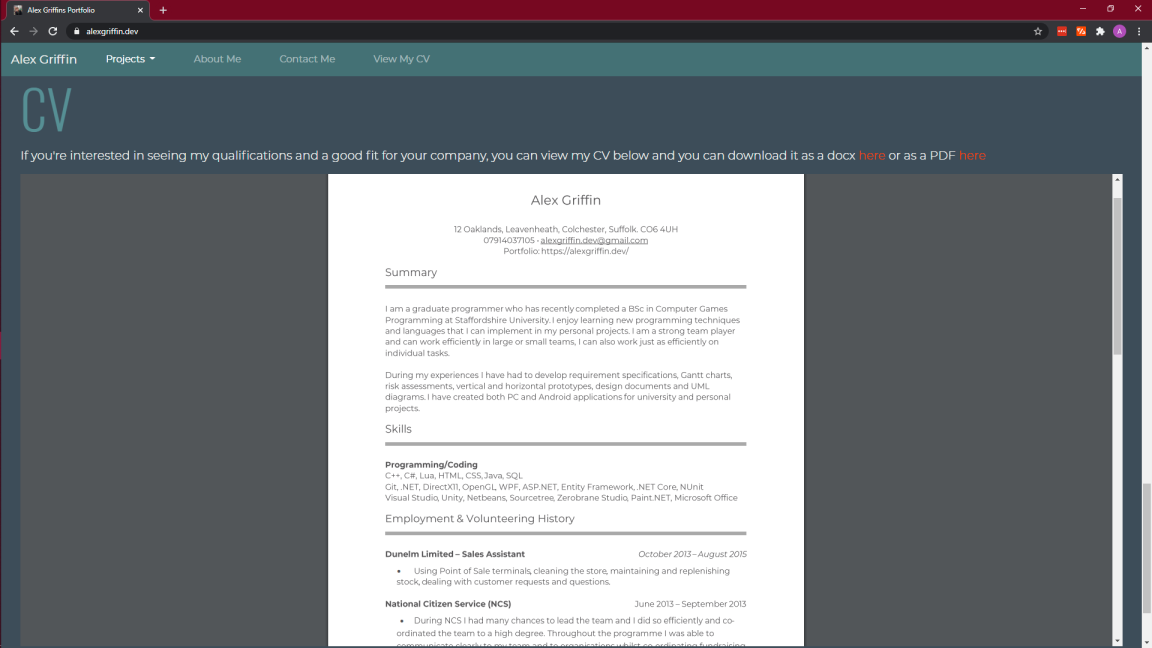
CV on the current home page

Image gallery of a project on the current iteration of my portfolio

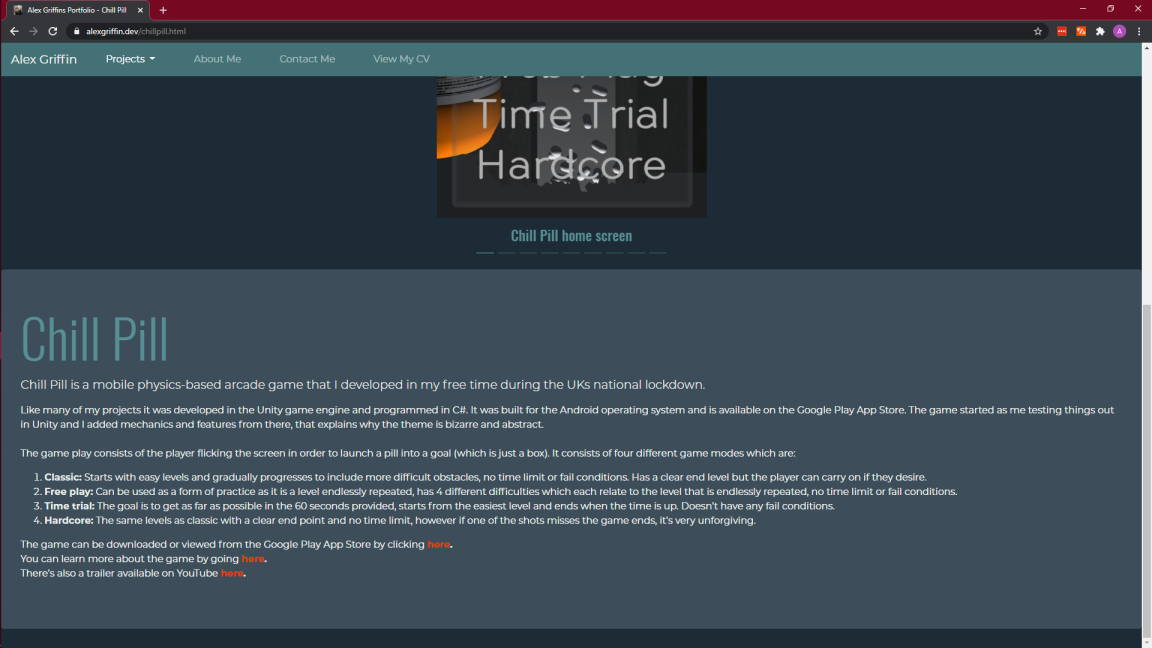
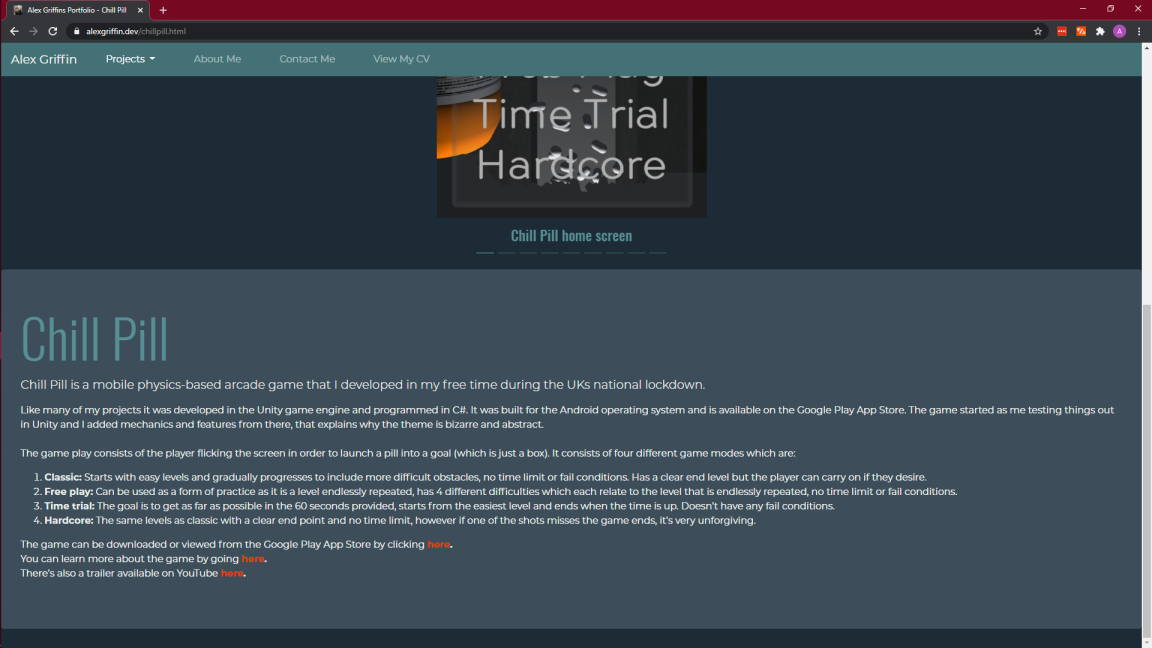
Information for a project on the current iteration of my portfolio

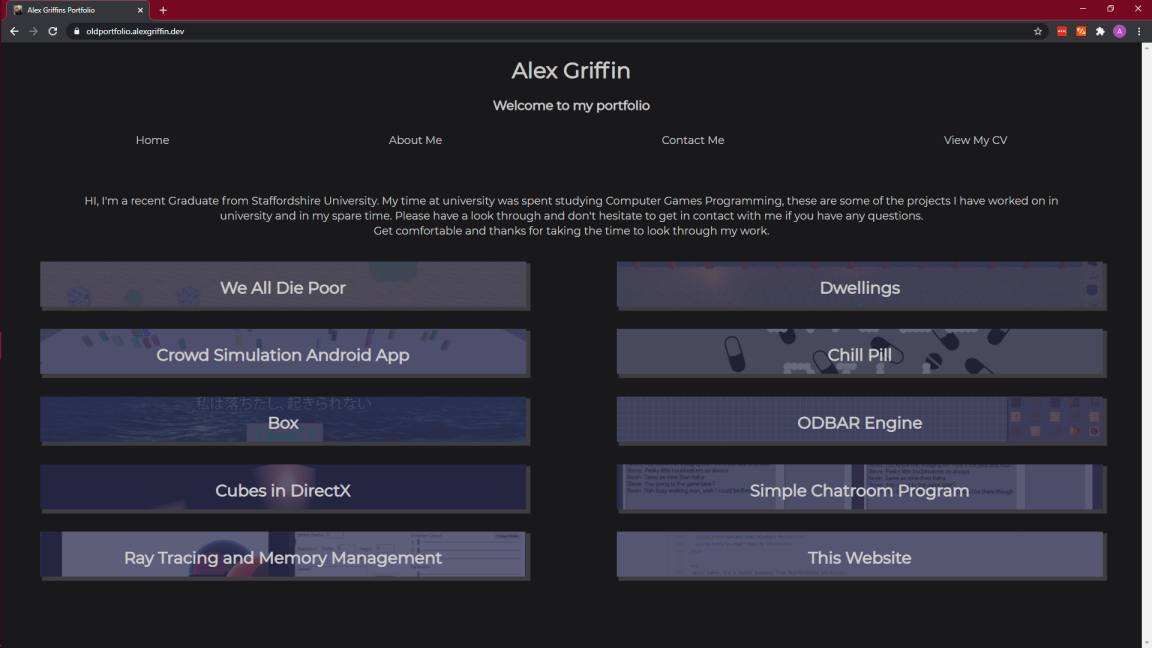
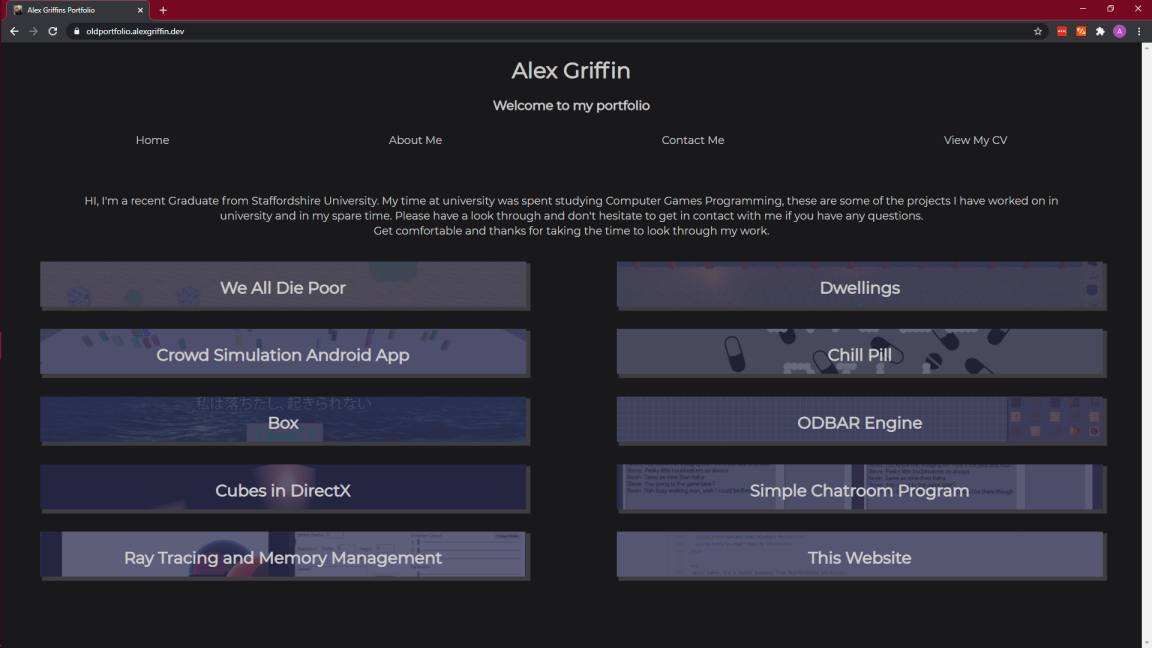
Project list on the older portfolio design

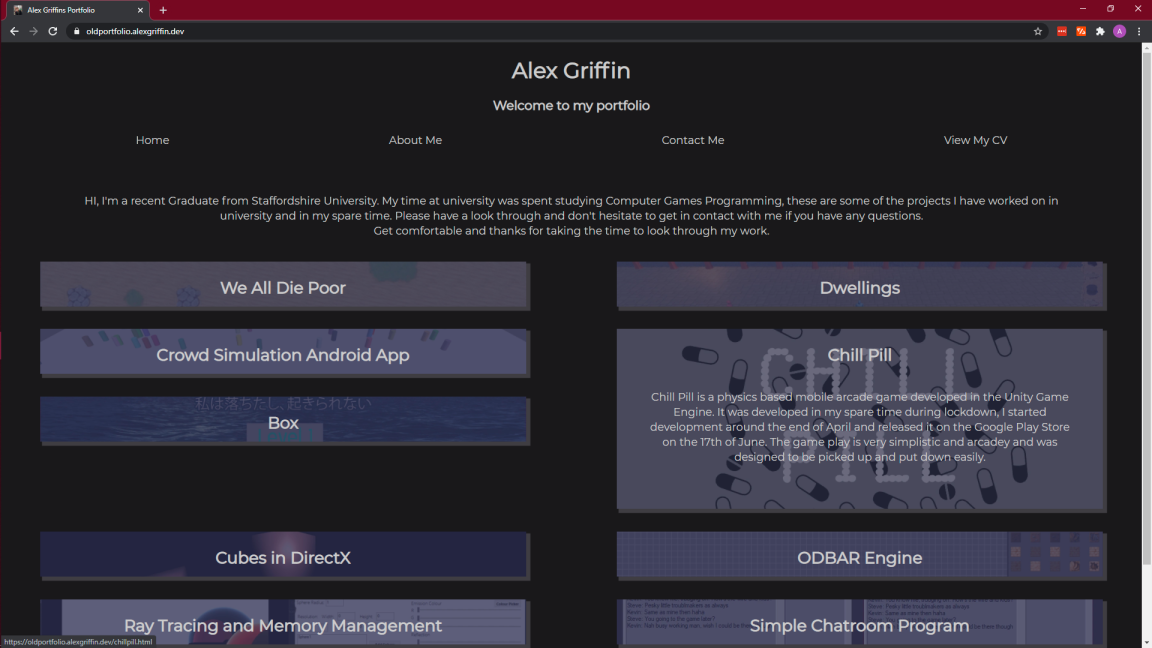
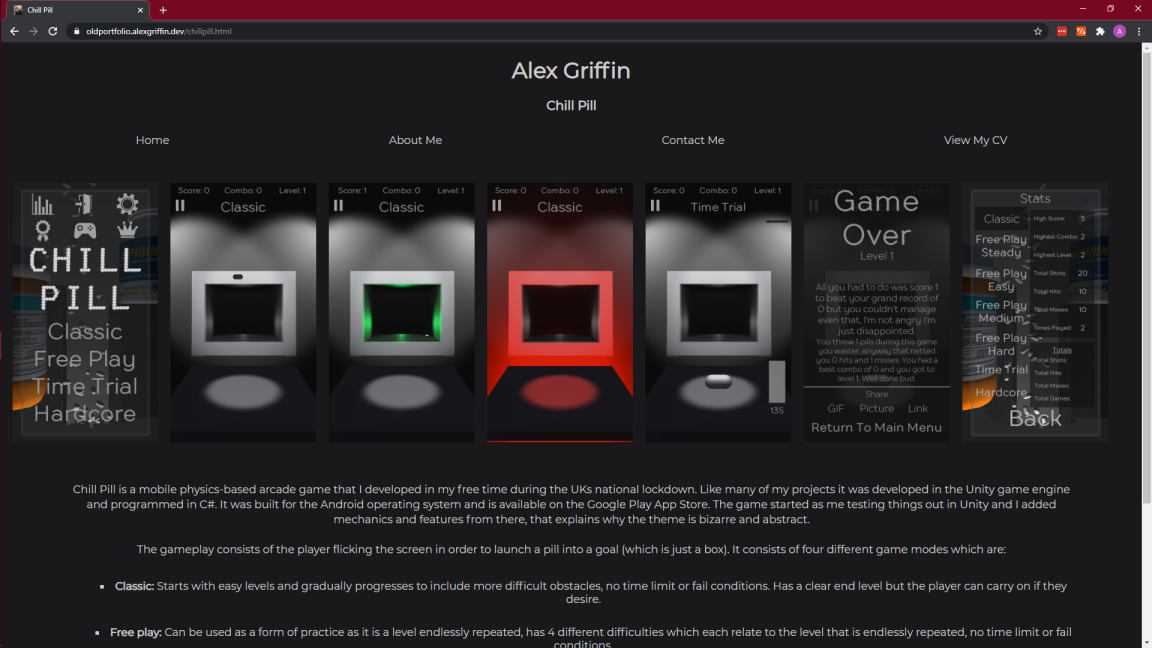
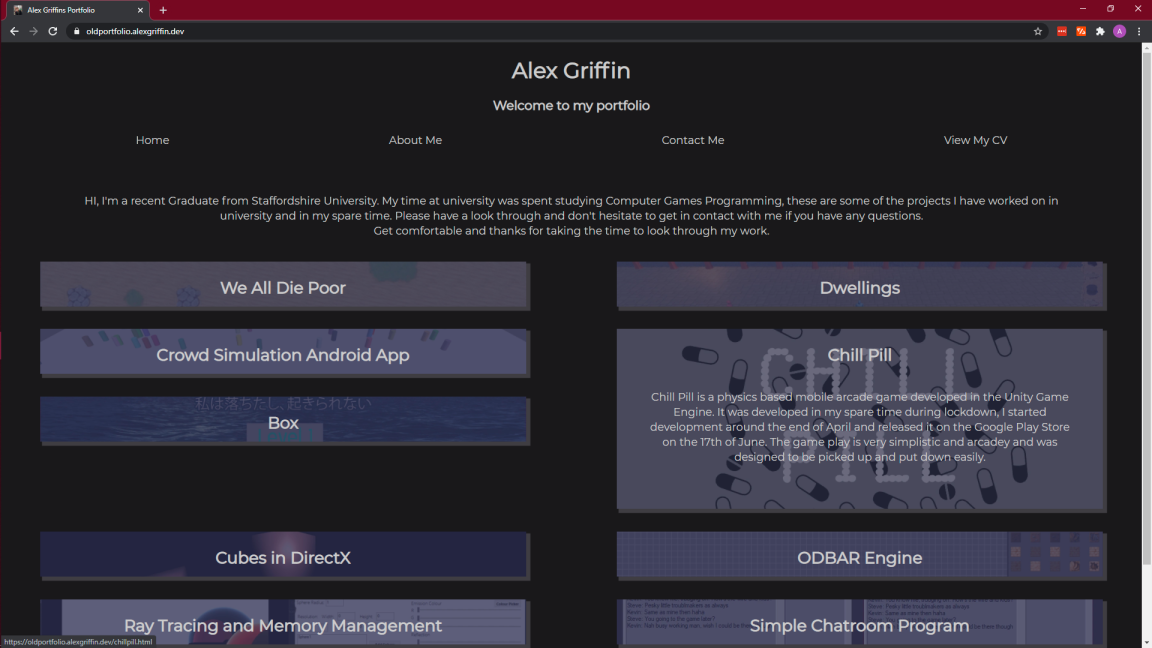
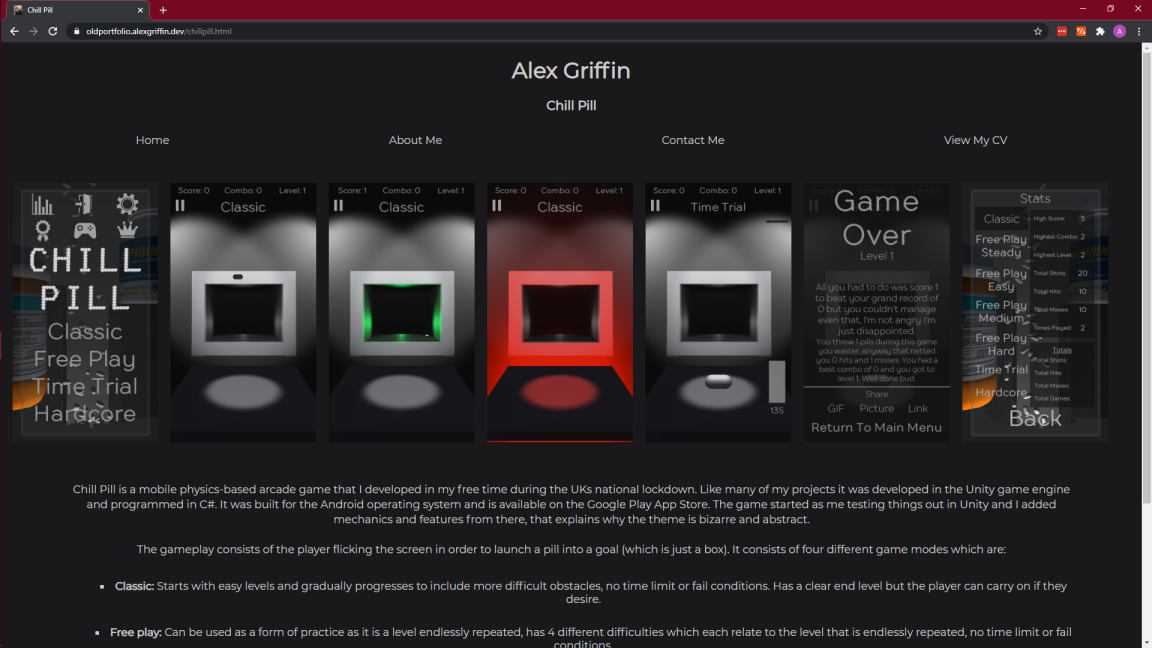
A project listing after being expanded from the older portfolio design

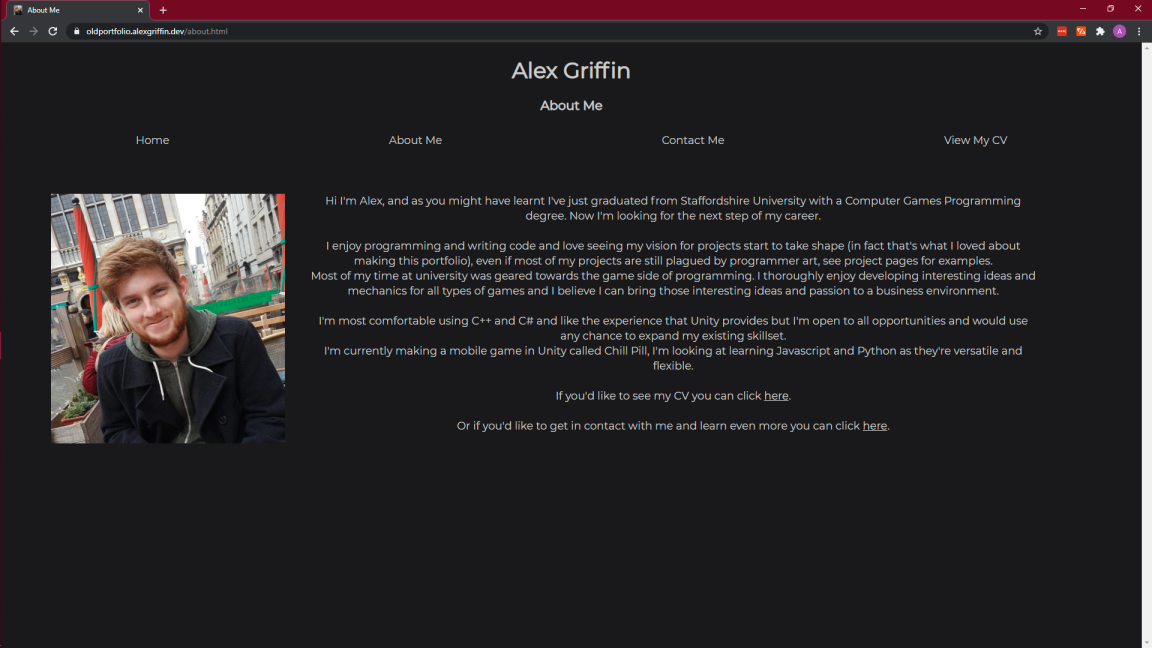
The about me section from the old portfolio design

The contact me page from the previous portfolio design

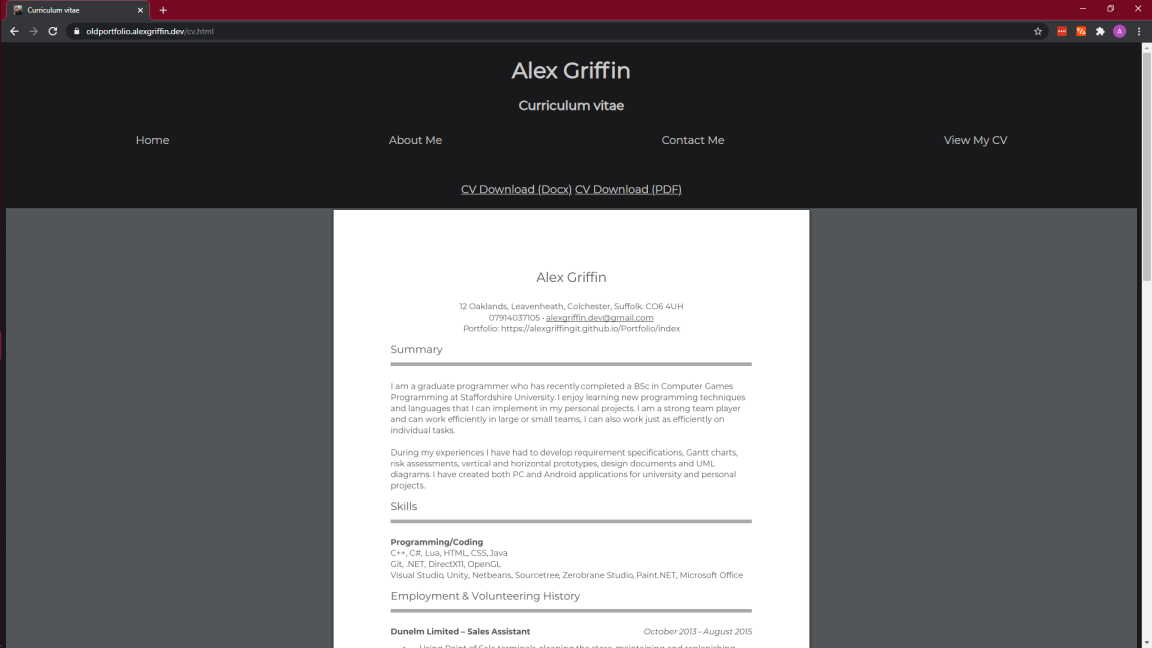
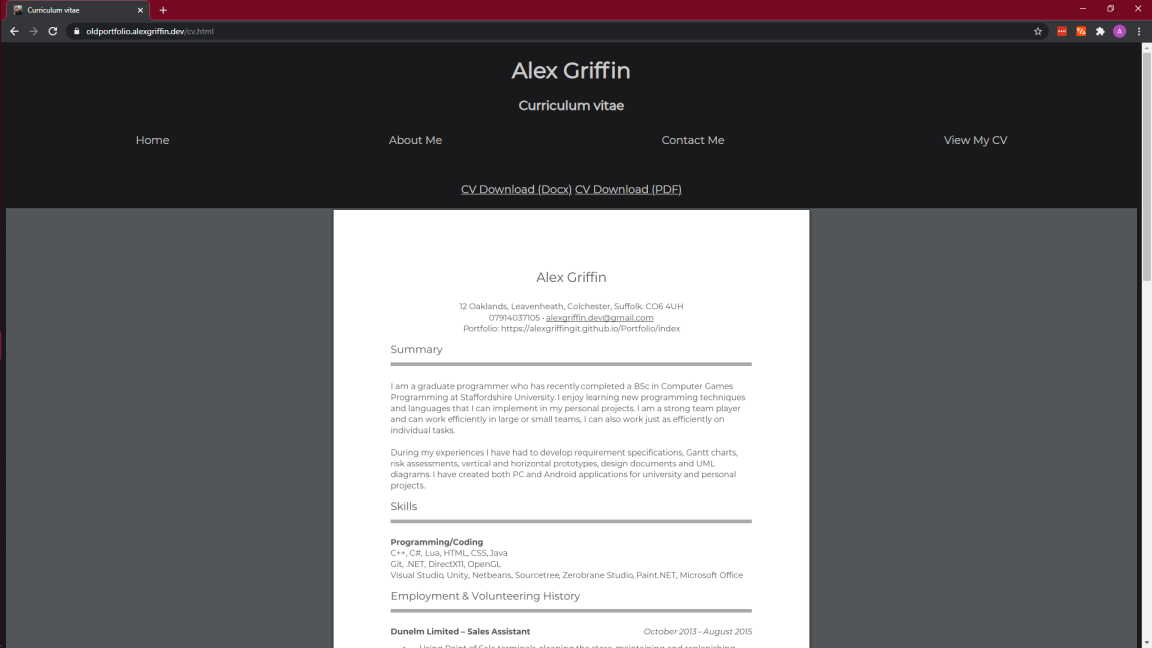
The CV page from the older portfolio design

The Same projects page from the old portfolio design